두 번째 무작정 씨리즈를 하고 이번에도 꽤 오랜 시간이 흘렀다..
생각보다 티스토리 기본 형식이 이뻐서 잘 사용했다.
그래서 몇가지 포스팅도 올려보고 티스토리를 즐기고 있었다..
하지만 본문에 삽입할 이미지들이 너무 밋밋한 게 아닌가 하는 생각이 들었다..
보통 컴퓨터 화면을 캡쳐해서 넣다 보니까 더 밋밋해 보였다..
그렇다. 이미지에 그림자를 넣고 싶었다.
이미지에 그림자 넣기!!!
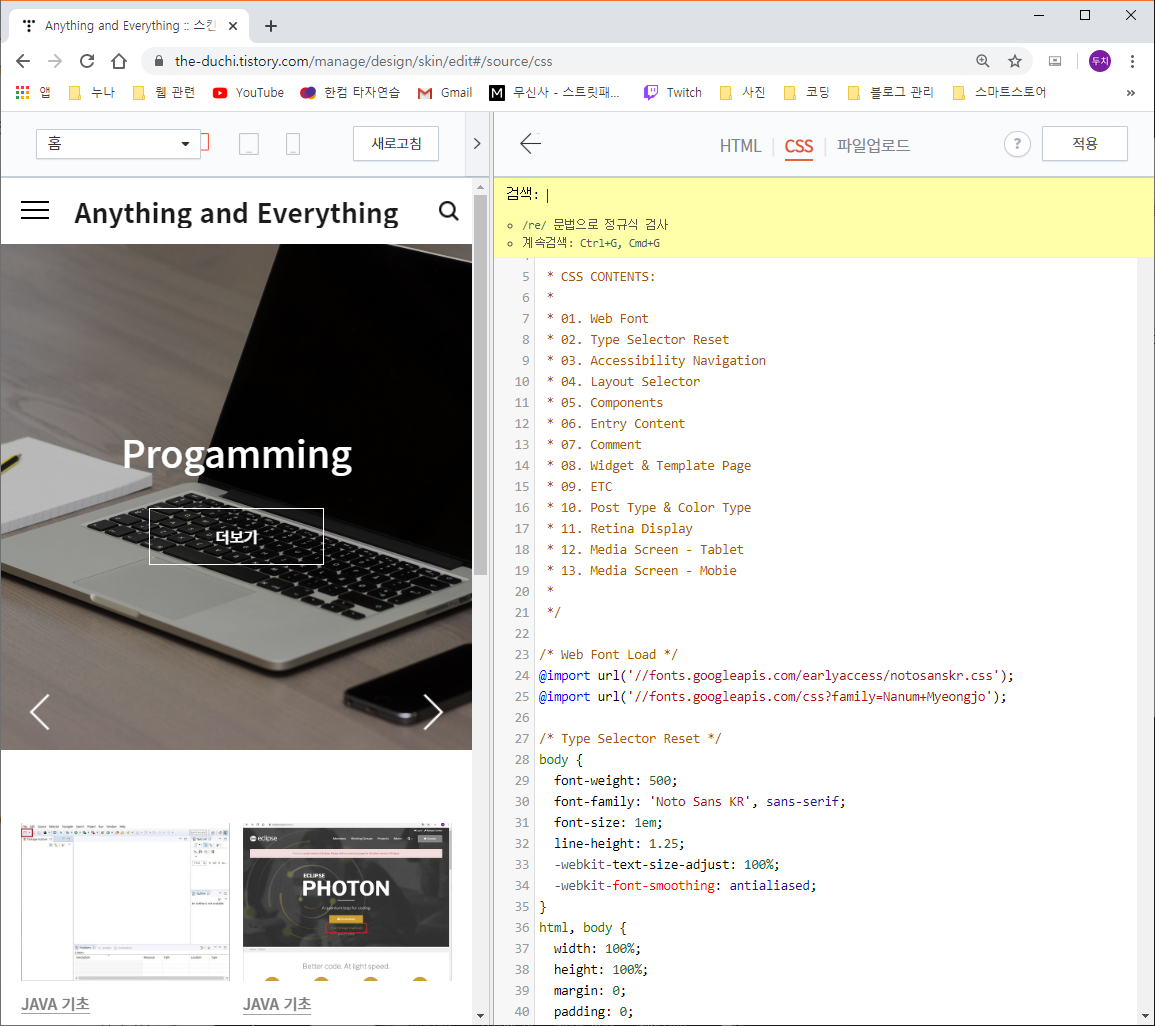
css를 배운건 아니지만 [무작정 씨리즈] 답게 무작정 스킨 편집에 css 탭으로 돌진했다.

스킨 편집 탭에..

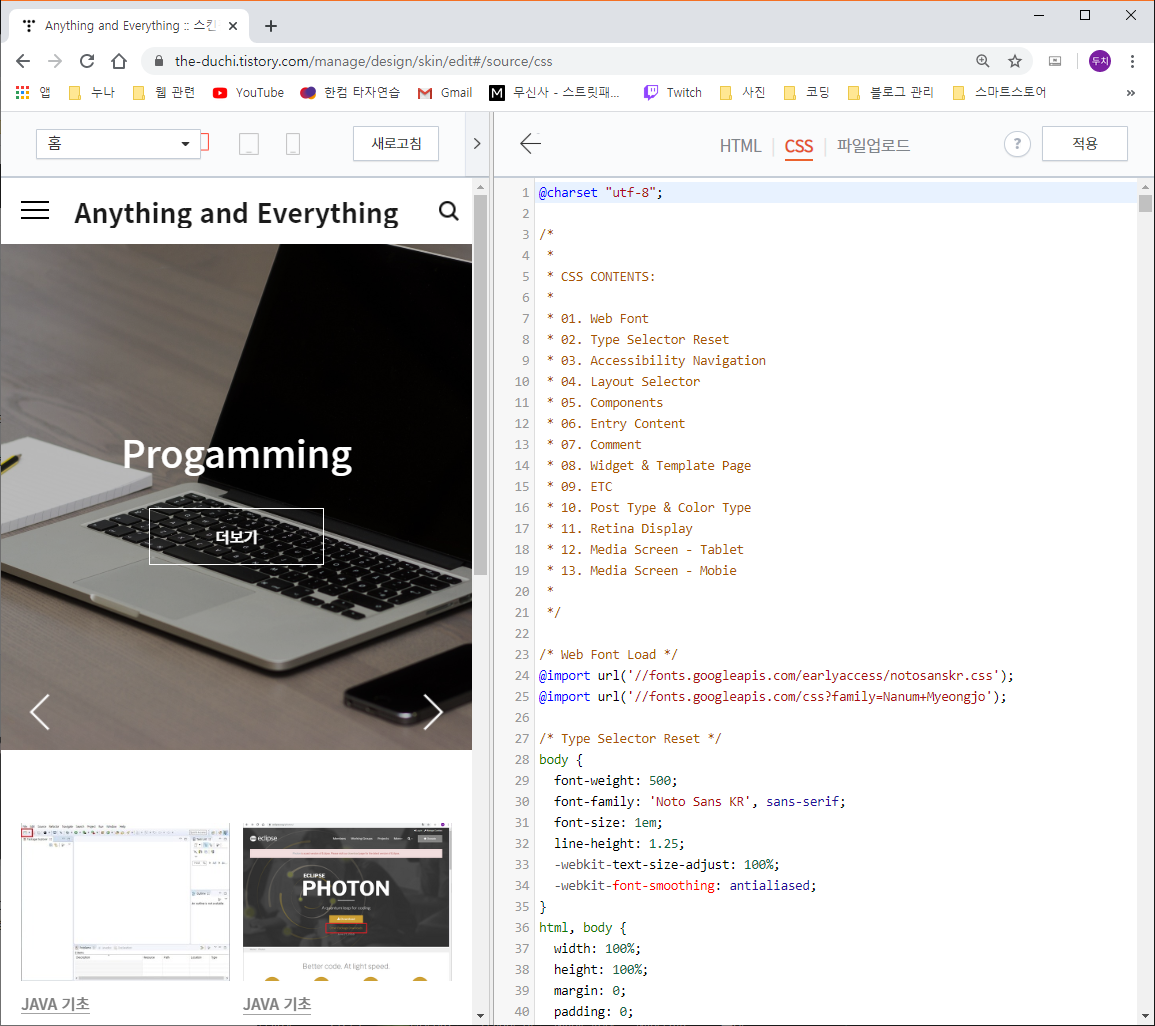
우리의 정겨운 css코드들
알 것 같으면서도 모르겠는 단어들이 가득하다..
뭘 고쳐야 이미지에 그림자가 생기는지 알아야 하니까
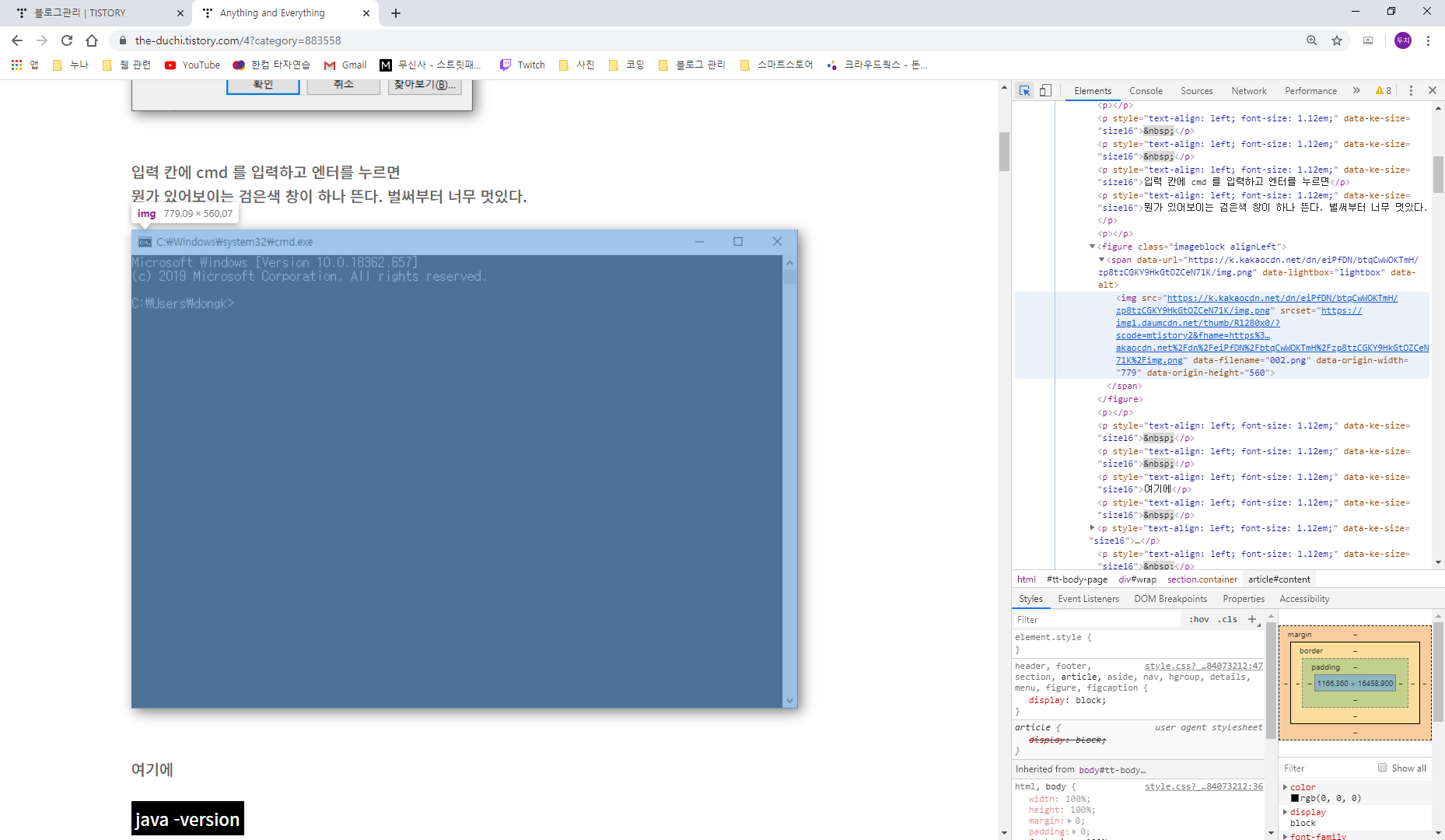
내가 쓴 글로 한번 가 봐야겠다

모르겠다..
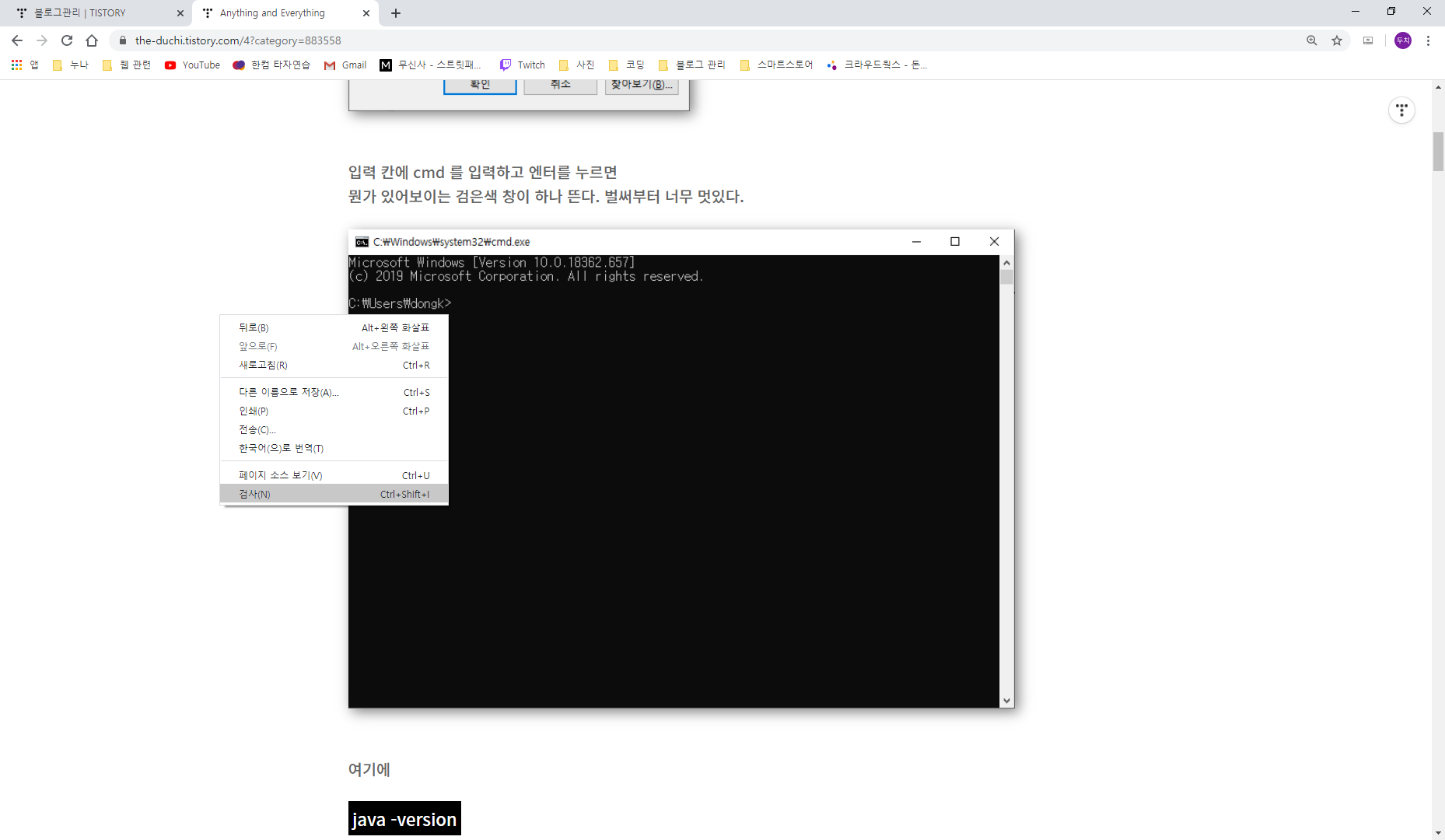
생활코딩 egoing 선생님께서 알려주신 대박 기능이 떠올랐다.

크롬 브라우저를 사용하면 이런 기능을 사용할 수 있다.

찾아버렸다.
이제 css에서 img라는 부분을 이렇게 저렇게 수정하면 멋진 그림자가 생기는 게 아닐까?
바로 가보도록 하자.
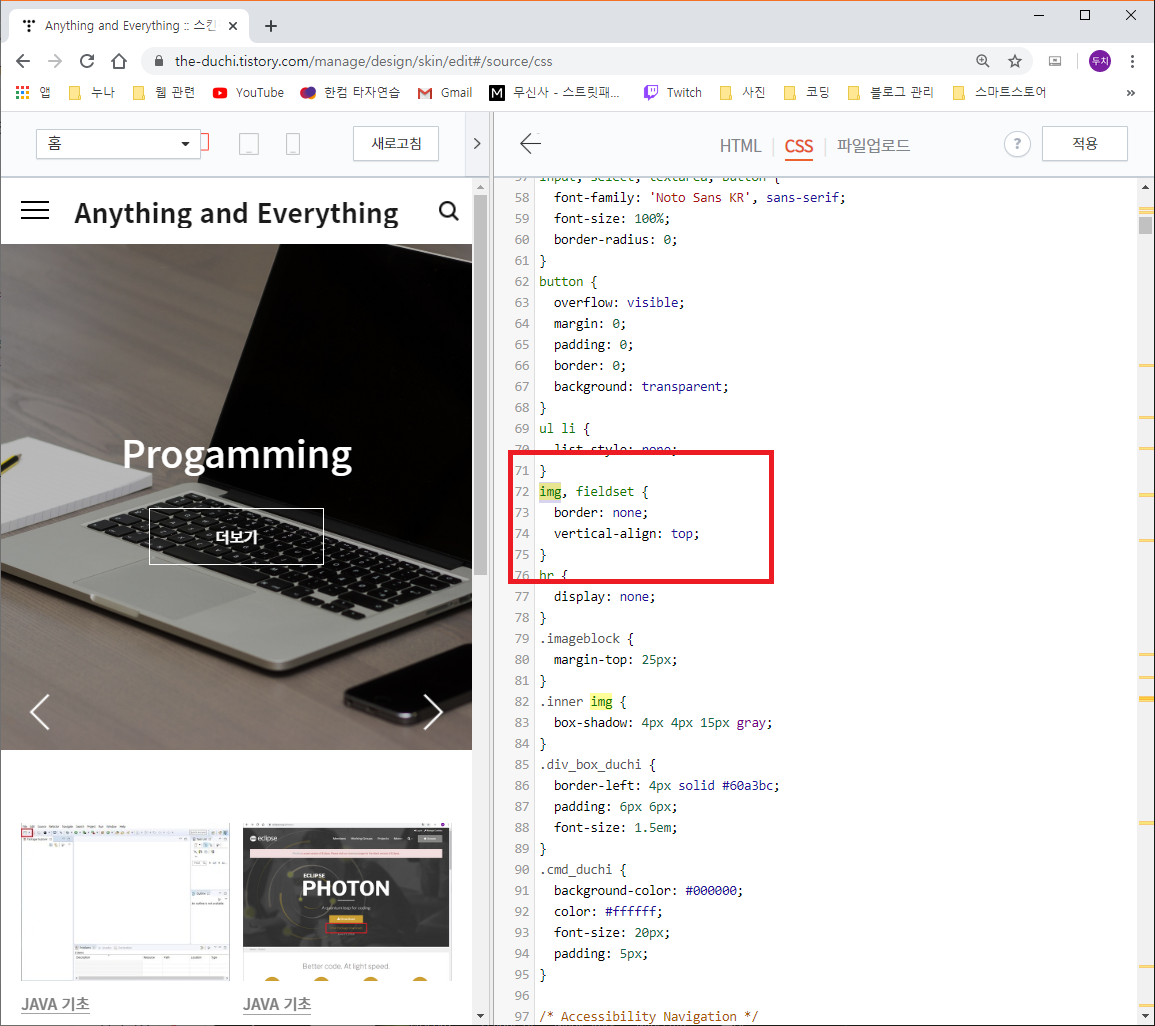
여기서 CTRL + F 를 누르게 되면 검색을 할 수 있다. img를 검색해보자.

이 부분을 고치면 될 거 같은데..

사실 img 이 부분을 다 바꿔버리면 티스토리 내에 이미지 모~두 다 그림자가 생겨버리니까
조금 보기가 싫어진다.
그래서 나는 .inner 클래스 안에 있는 img에 대해서만 그림자가 생기도록
.inner img {
box-shadow: x축px y축px 블러 색상;
}이런 식으로 바꿔주었다.
그런데 포스팅 하면서 생각해봤는데
inner도 조금 큰 범위인 것 같아서

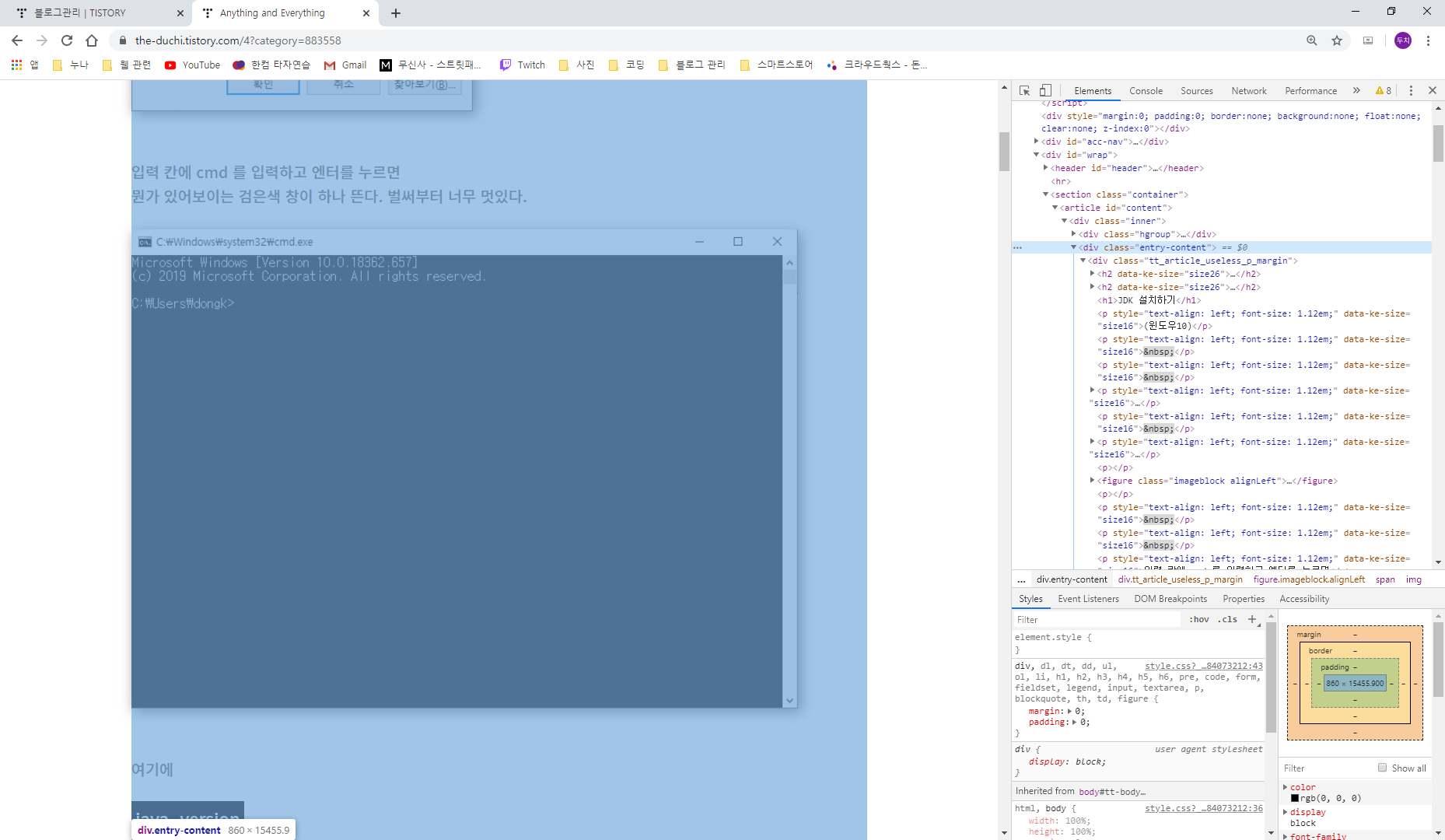
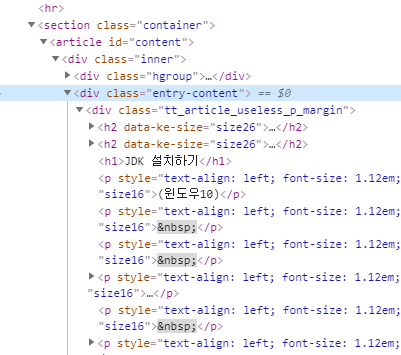
이 부분!

.entry-content 클래스 안에 있는 img 만 수정해줘도 될 거 같다..
inner 클래스 안에 그림자를 주니까 진짜 여기저기 다 생겨서 4번 정도 그림자를 없애준 것 같다..
따라 해 보실 분들은 .entry-content 클래스 안에 시도해보세요!
결과

이런 식으로 그림자가 따란~~
생기게 된다!!!
이거 하나 만졌는데 너무 뿌듯하다
3주 동안 만족하면서 살 거 같은 느낌이다 ㅎㅎ
요약
그림자를 넣으려면
css 수정을 해야 한다.
.entry-content img {
box-shadow: x축px y축px blur color;
}이걸 입맛대로 수정해서 넣어보시길
'무작정 씨리즈 > 블로그' 카테고리의 다른 글
| [무작정 씨리즈] 코드블럭 하이라이트 2 - 라인넘버 설정하기! (0) | 2020.03.23 |
|---|---|
| [무작정 씨리즈] 코드블럭 하이라이트! (0) | 2020.03.22 |
| [무작정 씨리즈] - 블로그 무작정 시작하기 두번째! : 대문 수정하기 (2) | 2020.02.26 |
| [무작정 씨리즈] - 블로그 무작정 시작하기 첫번째! (0) | 2020.02.19 |



댓글