티스토리에서 기본으로 제공하는 코드블럭은
너무.. 너무 밋밋하고 맛이 없다..
마치 소금을 안 넣고 삶은 면을 기름에 비벼먹는 느낌....?
여튼.. 이번엔 이 밋밋한 코드블럭을 이쁘게 한번 바꿔보도록 하자!!!
Highlight.js
구글링 해본 결과, 이런 홈페이지가 있었다..
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org
들어가 보면
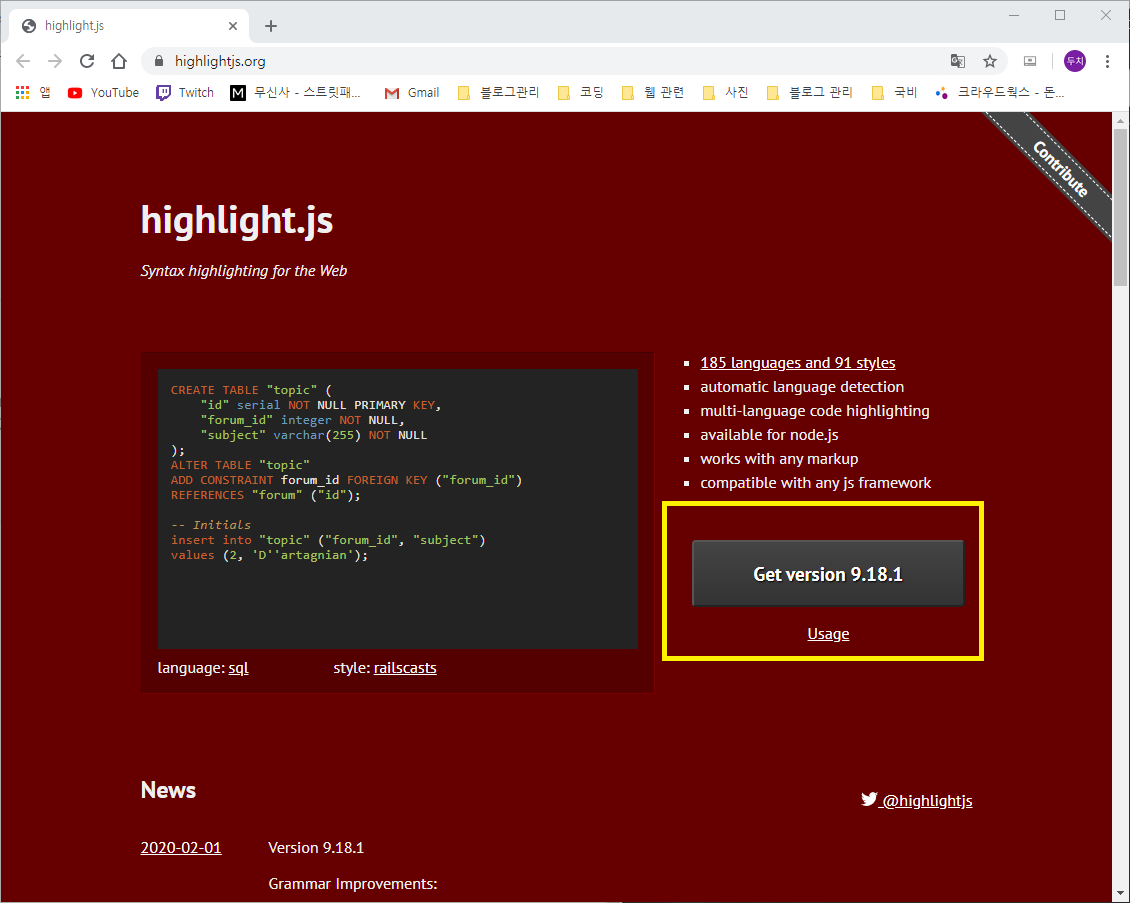
이런 시뻘건 사이트가 나온다.. 뭔가 믿음직스러운 디자인은 아니지만.. 한번 살펴보록 해야겠다.
오른쪽에 보면 Get version 9.18.1 이 버튼을 눌러보자

글을 작성하는 현시점에는 버전이 9.18.1이다..
여전히 시뻘건 화면에 이런저런 설명들이 보이는데,

CDN을 쓸 거냐는 소린데..
우리는 패키지를 다운로드해서 쓸 예정이니까
아래로 죽죽 내려보자.
Custom Package 이 곳을 보면 체크박스들이 여러 가지 있는데,
언어들을 선택해서 추가할 수도 있나 보다..
일단은 기본 언어들만 사용할 예정이니까 그대로 두고,

다운로드를 눌러. zip 파일을 받아주자.

다 받았으면..
How to use it
적용 방법을 한번 보자.

우욱... 일단 치워두고..
침착하게 따라 해 보자..!!
일단 티스토리 스킨 편집 탭에서
HTML탭으로 가자!

우선 다운로드한 파일을 압축을 풀어놓는다.

그리고 다시 돌아와서 파일 업로드 탭으로 가자.
추가를 눌러주고,

파일 선택 후 열기 눌러서 업로드 해주자.

그리고 다시 HTML탭으로 돌아와서
<!-- 코드 하이라이트 -->
<link rel="stylesheet" href="./images/androidstudio.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>href = "./imges/androidstudio.css"
이 부분에서 빨간색으로 강조처리 한 부분이 코드블럭의 테마를 변경할 수 있는곳이다.
본인은 안드로이드 스튜디오가 마음에 들어서 안드로이드 스튜디오 테마를 적용 했고, 입맛에맞게 적용하면 된다.
https://highlightjs.org/static/demo/
이 링크로 가보면 여러 스타일을 볼 수 있는데,
마음에드는 스타일을 골라서 마음속에 저장~ 해둔다음
스킨편집의 파일업로드 탭으로 가서

마음속에 저장해 둔 테마.css 파일도 업로드 해주자.
스타일 파일은 요기 폴더 안에 촤랴략 모여있으니 잘 찾아보자.

예) Vs 2015 를 적용하고 싶으면 href = "./imges/vs2015.css" 이렇게 요 부분만 바꿔주면 된다.
업로드한 파일명을 고대로 적어주면 된다.
코드 부분에서 많이 헤맸는데.. 저기 경로 부분들이 문제였다.
스킨 편집 탭에서 봤듯이 우리가 업로드한 파일들의 경로가
/images에서 시작하는 것을 알 수 있다.
절대 경로와 상대 경로에 대한 지식이 없는 상태에서 아주 오래 걸린 작업이었다... 멍충이
이 코드를 복사한 다음
</head> 태그 위에 붙여 넣기 해주자.

적용 꼭!!! 눌러주고 돌아와서 테스트해보자~~~
https://the-duchi.tistory.com/10
코드블럭 하이라이트 테스트
Java public static void main(String[] args) { Bus bus = new Bus(); String [] arTms = {"BUS", "SUBWAY", "EXIT"}; int choice = 0; int money = 10000; while(true) { choice = JOptionPane.showOptionDialog..
the-duchi.tistory.com
다음 포스팅에선 코드블럭에 라인 넘버를 추가해보도록 하겠읍니다,,,,
'무작정 씨리즈 > 블로그' 카테고리의 다른 글
| [무작정 씨리즈] 코드블럭 하이라이트 2 - 라인넘버 설정하기! (0) | 2020.03.23 |
|---|---|
| [무작정 씨리즈] - 블로그 무작정 시작하기 세번째! : 본문 이미지 꾸미기(이미지에 그림자 넣기) (3) | 2020.03.13 |
| [무작정 씨리즈] - 블로그 무작정 시작하기 두번째! : 대문 수정하기 (2) | 2020.02.26 |
| [무작정 씨리즈] - 블로그 무작정 시작하기 첫번째! (0) | 2020.02.19 |



댓글